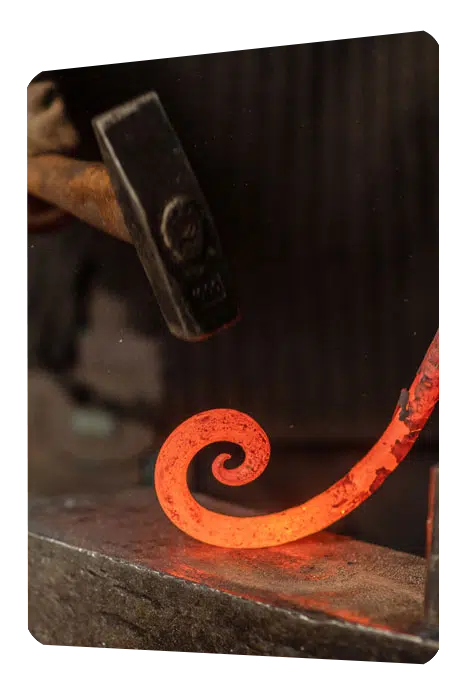
Geschmiedet für inklusives Internet
Barrierefreies Webdesign zum Festpreis
Wir leben in einer Welt, die sich fast ausschließlich digital orientiert, weiterentwickelt und wächst. Die Kommunikation und Informationsbeschaffung finden heute verstärkt über Websites, soziale Medien und digitale Plattformen statt. Während sich ein Großteil der Bevölkerung problemlos in der Online-Welt navigiert, stehen andere vor erheblichen Barrieren, die ihre Teilhabe erschweren.
Die StrategieSchmiede hat sich auf die Umsetzung barrierefreier, digitaler Angebote spezialisiert. Uns geht es vor allem darum, die ganze Marke barrierefrei erlebbar zu machen. Und diese Arbeiten beginnen im barrierefreien Webdesign. Denn vor allem Websites stehen sinnbildlich für Teilnahmehürden im digitalen Raum. Und das Barrierefreiheitsstärkungsgesetz (BFSG) verlangt eine Umsetzung bis 28. Juni 2025. Wir unterstützen dich dabei und setzen deine Website barrierefrei um – zum Festpreis.
Barrierefreies Webdesign für dich gemacht
Für wen ist barrierefreies Webdesign geeignet?
Wir machens ein wenig anders als andere Agenturen. Wir sprechen nicht nur von unseren wundervollen Leistungen (machen wir aber später noch), wir sagen dir erst einmal, ob das Produkt überhaupt für dich geeignet ist.

Firmen die über die Barrierefreiheit ihrer Produkte und Dienstleistungen informieren müssen (verpflichtend mit der Einführung des Barrierefreiheits-stärkungsgesetzes)

Firmen die Identifizierungs-, Authentifizierungs-, Signatur-, Sicherheits- und Zahlungsfunktionen für ihre angebotenen Produkte und Dienstleistungen nutzen

Firmen die unter die Regelungen des Barrierefreiheitsstärkungsgesetzes (BFSG) fallen (Websitebetreiber, Onlinehändler, Onlineshops, Elektronischer Geschäftsverkehr, E-Books etc.)

Dienstleistungen der Telemedien, die über Webseiten und auf Mobilgeräten angeboten werden und auf individuelle Anfrage eines Verbrauchers im Hinblick auf den Abschluss eines Verbrauchervertrags erbracht werden

Ausnahme 1: Nach § 2, Nr. 17 BFSG sind Kleinstunternehmen, die Dienstleistungen anbieten, nicht verpflichtet, ihren Online-Auftritt barrierefrei zu gestalten, wenn das Unternehmen: weniger als 10 Personen beschäftigt und einen Jahresumsatz von höchstens 2 Mio. € erzielt oder eine Jahresbilanzsumme von höchstens 2 Mio. € hat.

Ausnahme 2: Wenn du der Meinung bist, dass die Umsetzung der Barrierefreiheitsanforderungen eine unverhältnismäßige Belastung für dein Unternehmen darstellt, kannst du eine Ausnahme beantragen. Dazu musst du einen Antrag bei der zuständigen Marktüberwachungsbehörde stellen. Es ist jedoch zu beachten, dass Ausnahmen nur in seltenen Fällen gewährt werden und eine große Hürde darstellen.

Marken die mehr Reichweite wollen: Barrierefreie Webseiten verbessern die Reichweite deiner Marke, da Suchmaschinen wie Google die Benutzererfahrung hoch bewerten. Eine barrierefreie Gestaltung deiner Webseite erhöht die Nutzerfreundlichkeit und Zufriedenheit, was wiederum deine Online-Sichtbarkeit steigern kann.

Marken die digitale Teilhabe stärken wollen: Stärke die digitale Inklusion durch eine barrierefreie Webseite, die selbstständige Nutzung ermöglicht und so die Autonomie der Nutzer fördert.

Marken, die auf geiles SEO stehen: Steigere deine SEO durch barrierefreies Webdesign, das Screenreadern und Suchmaschinen-Crawlern durch eine logische Code-Struktur hilft, deine Inhalte besser zu erfassen und so deine Suchergebnis-Platzierung verbessert.
Berrierefreies Webdesign in aller
Konsequenz gedacht
Wir erschließen neue Zielgruppen und lassen Marken wachsen
Alle oben genannten Bedingungen bieten wesentliche Vorteile für dich und deine Marke: Dies erweitert nicht nur die potenzielle Kundenbasis erheblich, sondern verbessert auch die allgemeine Nutzererfahrung auf der Webseite. Eine klare Navigation, lesbare Schriftarten und ausreichender Kontrast tragen dazu bei, die Benutzerfreundlichkeit für alle zu verbessern, was positive Assoziationen mit der Marke fördert und die Wahrscheinlichkeit erhöht, dass Besucher zu wiederkehrenden Nutzern oder Kunden werden.



Darüber hinaus ist die Einhaltung von Standards für barrierefreies Webdesign in vielen Ländern gesetzlich vorgeschrieben, und Nichtkonformität kann zu rechtlichen Konsequenzen führen. Die Einhaltung dieser Standards schützt Marken nicht nur vor rechtlichen Risiken, sondern demonstriert auch ihr Engagement für soziale Verantwortung und Inklusion. Zudem gehen barrierefreies Webdesign und Suchmaschinenoptimierung (SEO) Hand in Hand, da viele Techniken zur Verbesserung der Zugänglichkeit, wie die Verwendung von Alt-Texten für Bilder, auch die SEO-Leistung einer Webseite verbessern. Dies führt zu einer besseren Platzierung in den Suchergebnissen und erhöht die Sichtbarkeit der Marke.
Eine Marke, die Wert auf Barrierefreiheit legt, kommuniziert zudem ein starkes Engagement für Inklusion und Diversität, was das Markenimage stärkt und Vertrauen sowie Loyalität bei den Verbrauchern fördert. In einer Zeit, in der Verbraucher zunehmend Wert auf die soziale Verantwortung von Unternehmen legen, kann eine solche Positionierung einen entscheidenden Wettbewerbsvorteil darstellen. Insgesamt ist barrierefreies Webdesign eine grundlegende Anforderung, die Marken erfüllen müssen, um in einer zunehmend digitalisierten Welt erfolgreich und verantwortungsbewusst zu agieren.


Barrierefreies Webdesign
Die wichtigsten Elemente
Content
Barrierefreier Content - vom Framework bis zur Ausgabe relevanter Informationen
Headlines
Lesbare und aussagekräftige Headlines im Sinne der Barrierefreiheit.
Grafiken
Auf Barrierefreiheit und inklusives Design ausgerichtete Grafiken.
Steuerelemente
Barrierefreier Steuerung der gesamten Website oder des Onlineshops.
Code
Der Code der Website ist (inklusive des Designs) auf Barrierefreiheit ausgerichtet und lässt sich im Backend auch so bedienen.
Links & Buttons
Links, Querverweise und Buttons entsprechen den Prinzipien der Web Content Accessibility Guidelines.
Diagramme
Diagramme werden, wie Grafiken, Bilder und Videos, im Rahmen der Barrierefreiheit ausgegeben.
Tastatur-Navigation
Die Steuerung der Website oder des Onlineshops ist auch ohne Mouse und Cursor möglich.
Optimales Design
Das Webdesign entspricht den internationalen Standards zur barrierefreien Gestaltung von Internetangeboten.
Listen
Listen sind (wie Tabellen) barrierefrei angelegt und können so auch gelesen und bedient werden.
Bilder
Auf Barrierefreiheit und inklusives Design ausgerichtete Bilder und Videos.
Screenreader-Navigation
Screenreader können "angedockt" werden und funktionieren reibungslos.
Farben
Die Farben sind im Rahmen der Barrierefreiheit gewählt, gleiches gilt für Kontraste und Darstellungen.
Formulare
Formulare können barrierefrei bedient werden und lassen alle Möglichkeiten zu.
Um deine Webseite barrierefrei zu gestalten, ist es wichtig, dass du dich auf die Bereiche Technologie, Design und Inhalt konzentrierst. Deine Webtechnologie muss mit verschiedenen technischen Hilfsmitteln kompatibel sein, die von Menschen mit Beeinträchtigungen genutzt werden. Beispielsweise sollten Screenreader, die von Personen mit Sehbehinderungen verwendet werden, in der Lage sein, deine gesamte Webseite einschließlich aller Dokumente und Formulare zu erfassen. Im Bereich Design ist es entscheidend, dass deine Webseite Anpassungen wie eine Vergrößerung der Schriftgröße problemlos ermöglicht, was besonders für ältere Nutzer auf Smartphones von Bedeutung ist. Auch solltest du Farbsehstörungen, wie die häufige Rot-Grün-Sehschwäche, bei der Gestaltung berücksichtigen. Was den Inhalt angeht, so ist es wichtig, dass die Informationen leicht verständlich aufbereitet sind, um auch Menschen mit kognitiven Einschränkungen den Zugang zu erleichtern. Grafiken mit wichtigen Informationen sollten stets einen beschreibenden Alternativtext enthalten, und Video- sowie Audiodateien müssen so gestaltet sein, dass sie auch von Nutzern mit eingeschränkter Sinneswahrnehmung genutzt werden können. Durch die Beachtung dieser Aspekte förderst du eine inklusive Nutzungserfahrung und machst deine Webseite für ein breiteres Publikum zugänglich.
Du willst erfolgreiches barrierefreies Webdesign?Bist aber noch nicht ganz überzeugt?
Verstehen wir... Und genau deshalb haben wir für dich noch ein paar gute Gründe vorbereitet, warum barrierefreies Webdesign so entscheidend ist.



Bessere Reichweiten
für dich und deine Marke
Webseiten, die barrierefrei gestaltet sind, genießen bei Suchmaschinen eine bevorzugte Behandlung. Die Benutzererfahrung spielt für Google sowie weitere Suchmaschinenanbieter eine zentrale Rolle bei der Bestimmung der Platzierung in den Suchergebnissen. Indem Sie Ihre Webseite barrierefrei gestalten, verbessern Sie den Zugriff auf Ihre Inhalte und steigern somit die Benutzerfreundlichkeit. Dies führt nicht nur zu einer höheren Zufriedenheit bei den Nutzern, sondern kann auch Ihre Sichtbarkeit im Internet signifikant erhöhen.
Rechtliche Vorgaben
Du beachtest schon heute die rechtlichen Vorgaben des Barrierefreiheitsstärkungsgesetz und zeigst damit Verantwortung. Verantwortung sorgt für Vertrauen in die Marke und damit auch für mehr Umsatz. Behörden sind bereits verpflichtet, ihre Webangebote barrierefrei zu gestalten. Ebenso wie Unternehmen mit bestimmten Waren- und Dienstleistungen.
Engagement für Inklusion
Übernimm soziale Verantwortung, indem du sicherstellst, dass deine digitalen Inhalte für Menschen mit verschiedenen Einschränkungen zugänglich sind. Sei ein Wegbereiter für Inklusion und zeige anderen, wie wichtig es ist, das Internet zu einem Ort zu machen, der jedem offensteht. Dein Engagement macht einen Unterschied und hilft, eine inklusivere digitale Welt zu gestalten.
Die bestmögliche Usability
Strebe stets nach einer verbesserten Benutzerfreundlichkeit deiner Webseite. Achte darauf, dass die Navigation intuitiv und die Bedienung unkompliziert ist. Hohe Kontraste in deinen Texten verbessern die Lesbarkeit, nicht nur auf Desktop-Geräten, sondern auch auf Smartphones. Indem du dich für einfache und klare Texte entscheidest, stellst du sicher, dass deine Botschaften für ein breites Publikum verständlich sind.
Deutlich mehr potenzielle Kunden
Durch die Optimierung deiner Webseite erreichst du nicht nur eine größere Anzahl an Menschen, sondern sprichst auch eine breitere Zielgruppe an. Bedenke, dass Beeinträchtigungen vielseitig sind und sich im Laufe des Lebens verändern können. Personen, die heute problemlos auf deine Angebote zugreifen können, könnten in einigen Jahren vor Herausforderungen stehen. Indem du barrierefreie Lösungen implementierst, sicherst du die Zugänglichkeit deiner Inhalte für alle, auch für die Zukunft.






Mehr Reichweite
Erweitere deine Reichweite signifikant, indem du berücksichtigst, dass etwa 30 Prozent der Bevölkerung mit Herausforderungen wie Sehbeeinträchtigungen, motorischen Einschränkungen, Konzentrationsschwierigkeiten oder eingeschränkter Lesefähigkeit konfrontiert sind. Zudem sind nahezu 10 Prozent der Menschen als schwerbehindert eingestuft, und es ist bemerkenswert, dass diese Gruppe eine überdurchschnittlich hohe Aktivität im Internet zeigt. Indem du deine Webseite zugänglicher machst, erschließt du das Potenzial, diese umfangreiche Nutzergruppe effektiv anzusprechen und einzubinden.
Digitale Teilhabe als
Einfallstor in die Markenwelt
Fördere die digitale Teilhabe, indem du eine Webseite gestaltest, die eigenständig von jedem genutzt werden kann, ohne dass externe Unterstützung notwendig ist. Die Barrierefreiheit deiner Webseite bildet das Fundament für Inklusion und ermöglicht es allen Menschen, selbstbestimmt zu agieren und am digitalen Leben teilzuhaben. Durch diesen Ansatz stärkst du die Autonomie und das Engagement deiner Nutzer im digitalen Raum.
Suchmaschinenoptimierung für ganz Große
Verbessere deine Suchmaschinenoptimierung (SEO) durch die Implementierung eines barrierefreien Webdesigns, das eine logische und semantisch konsistente Strukturierung des Quellcodes erfordert. Diese Struktur erleichtert es nicht nur assistiven Technologien wie Screenreadern, den Kontext deiner Webseite zu verstehen, sondern kommt auch den Suchmaschinen-Crawlern zugute. Diese digitalen "Leser" analysieren den Inhalt deiner Seite auf ähnliche Weise und können so die Relevanz und Qualität deiner Inhalte effektiver erfassen, was zu einer besseren Platzierung in den Suchergebnissen führt.
Die mobile Nutzung
Optimiere deine Webseite für die mobile Nutzung, indem du ein responsives Design implementierst. Dies stellt sicher, dass deine Seite auch auf kleinen Bildschirmen oder bei starker Vergrößerung einwandfrei funktioniert. Berücksichtige zudem die Herausforderung niedriger Bandbreiten in Mobilfunknetzen, indem du deine Webseite so gestaltest, dass sie auch unter diesen Bedingungen schnell und effizient lädt. Eine solche Optimierung trägt dazu bei, technische Hürden zu minimieren und deinen Nutzern auch unterwegs ein optimales Erlebnis zu bieten.
Its Future Baby
Die Wichtigkeit von Barrierefreiheit und Inklusion im digitalen Raum nimmt kontinuierlich zu. Indem du als Unternehmen, Verein oder Institution eine Webseite gestaltest, die barrierefrei ist, übernimmst du eine Vorreiterrolle. Dieses Engagement dient nicht nur als Vorbild für andere, sondern trägt auch positiv zu deinem Ansehen bei. Eine inklusive Online-Präsenz zeigt, dass du Wert auf Zugänglichkeit legst und bereit bist, Verantwortung für alle Nutzer zu übernehmen.



Zielgruppenerweiterung
In der StrategieSchmiede erkennen wir die immense Bedeutung der Barrierefreiheit als Schlüssel zur Erweiterung deiner Zielgruppe. In einer Welt, in der rund 20% der Menschen mit Einschränkungen leben, die die Nutzung herkömmlicher Webseiten erschweren, bietet die Umstellung auf barrierefreie Webseiten eine unvergleichliche Gelegenheit, dein Publikum zu vergrößern. Indem du Barrieren abbauen und deine Webseite für alle zugänglich machen, schließt du nicht nur die Lücke zu einem beträchtlichen Segment potenzieller Kunden, sondern vermeidest auch signifikante Umsatzverluste.
Eine Analyse von Microsoft verdeutlicht die finanziellen Auswirkungen einer nicht barrierefreien Webseite. Selbst eine konservative Schätzung zeigt, dass die Erweiterung deiner Zielgruppe um nur 5% durch die Implementierung von Barrierefreiheit einen erheblichen positiven Effekt auf deinen Jahresumsatz haben kann, und das bei Kosten, die weit unter denen herkömmlicher Conversion-Optimierungsmaßnahmen liegen.
Zudem zeigen Studien, dass die Barrierefreiheit auch das Kaufverhalten der Angehörigen von Menschen mit Behinderungen beeinflusst, die Unternehmen meiden, die ihre Liebsten ausschließen. Mit dem demografischen Wandel und der Tatsache, dass die meisten Behinderungen im Laufe des Lebens erworben werden, wird die Barrierefreiheit zunehmend zu einem unverzichtbaren Aspekt, um nicht nur heute, sondern auch in Zukunft relevant zu bleiben.
Bei der StrategieSchmiede unterstützen wir dich dabei, die Barrierefreiheit als Chance zu begreifen und zu nutzen, um deine Marke zukunftssicher zu machen und eine inklusive Erfahrung für alle Nutzer zu schaffen. Wir helfen dir, ein Umfeld zu gestalten, in dem jeder Zugang hat und sich willkommen fühlt, was letztendlich zu einer Erweiterung deiner Zielgruppe und einer Steigerung deines Umsatzes führen wird.
100%
barrierefrei
Besseres Markenimage
Die StrategieSchmiede sieht in der Umstellung auf Barrierefreiheit eine strategische Chance, das Markenimage nachhaltig zu stärken. In einer Zeit, in der Konsumenten und potenzielle Mitarbeiter zunehmend Wert auf das soziale und gesellschaftliche Engagement von Unternehmen legen, bietet Barrierefreiheit eine hervorragende Möglichkeit, Verantwortung zu demonstrieren und für Inklusion einzustehen.
Eine signifikante Mehrheit der Verbraucher weltweit schätzt Unternehmen, die sich sozial engagieren, und viele sind sogar bereit, für deren Produkte mehr zu bezahlen. Ähnlich verhält es sich auf dem Arbeitsmarkt, wo insbesondere die jüngere Generation großen Wert auf die soziale und ökologische Verantwortung potenzieller Arbeitgeber legt. Ein Unternehmen, das sich für Barrierefreiheit einsetzt, kann sich somit nicht nur als attraktiver Arbeitgeber positionieren, sondern auch die Loyalität seiner Kunden stärken.
Indem die StrategieSchmiede Unternehmen bei der Umstellung auf digitale Barrierefreiheit unterstützt, helfen wir ihnen, sich als inklusive und verantwortungsbewusste Marken zu positionieren. Dies ist besonders wichtig, da die gesetzlichen Anforderungen an Barrierefreiheit zunehmen und Unternehmen, die frühzeitig handeln, als Vorreiter wahrgenommen werden. Eine proaktive Haltung in dieser Angelegenheit signalisiert nicht nur guten Willen, sondern auch ein freiwilliges Engagement für eine inklusive Gesellschaft.
Durch die Implementierung barrierefreier Lösungen in den digitalen Auftritt eines Unternehmens wird nicht nur die Zugänglichkeit für alle Nutzer verbessert, sondern auch ein starkes Signal für soziale Verantwortung gesetzt. Dies stärkt das Vertrauen der Kunden und macht das Unternehmen für talentierte und engagierte Mitarbeiter attraktiv, die sich mit den Werten des Unternehmens identifizieren können. Die StrategieSchmiede ist stolz darauf, Unternehmen auf diesem Weg zu begleiten und gemeinsam ein inklusiveres digitales Umfeld zu schaffen.
WebDesign
authentisch, modern, barrierefrei
GEILE Leistung, konsequent umgesetzt
Die 4 Prinzipien des barrierefreien Webdesigns


Barrierefreies Webdesign ist für Marken aus einer Vielzahl von Gründen unverzichtbar, die weit über die Erfüllung ethischer Standards oder gesetzlicher Anforderungen hinausgehen. Es spielt eine entscheidende Rolle dabei, die Markenreichweite zu maximieren und positive Nutzererfahrungen für ein breiteres Publikum zu schaffen. Durch die Implementierung von Prinzipien des barrierefreien Designs machen Marken ihre Online-Inhalte einer breiteren Zielgruppe zugänglich, einschließlich Menschen mit verschiedenen Behinderungen wie Sehbehinderungen, Hörverlust, motorischen Einschränkungen und kognitiven Beeinträchtigungen.
Wahrnehmbarkeit
Textalternativen, zeitgesteuerte Medien, Anpassbarkeit, Unterscheidbarkeit
Bedienbarkeit
Tastaturbedienbarkeit, ausreichend Zeit, Anfälle vermeiden, Orientierung unterstützen, Eingabemodalitäten
Verständlichkeit
Lesbarkeit, Vorhersehbarkeit, Hilfe Fehler zu vermeiden
Robustheit
Kompatibilität

Von uns umgesetzt:
Prinzip 1 im barrierefreien Webdesign - Wahrnehmbarkeit
Die StrategieSchmiede verfolgt das Ziel, durch das Prinzip der Wahrnehmbarkeit sicherzustellen, dass alle Nutzer die bereitgestellten Funktionen und Informationen erfassen können. Ein Schlüsselelement dabei ist das sogenannte Zwei-Kanal-Prinzip, welches darauf abzielt, Inhalte über mindestens zwei verschiedene Sinneskanäle zugänglich zu machen. Dies bedeutet, dass visuell aufnehmbare Inhalte auch in auditiver Form bereitgestellt werden und umgekehrt, akustische Informationen visuell dargestellt werden, um eine umfassende Zugänglichkeit zu gewährleisten. Darüber hinaus achtet die StrategieSchmiede darauf, Informationen nicht ausschließlich über Farben zu vermitteln, um den Bedürfnissen von Personen mit Farbsehstörungen gerecht zu werden, und wo möglich, Informationen auch haptisch erfahrbar zu machen.
In der praktischen Umsetzung sorgt die StrategieSchmiede dafür, dass Bilder und Grafiken mit aussagekräftigen Alternativtexten versehen sind, damit sie von Screenreadern erfasst werden können. Zudem wird die Möglichkeit geboten, die Abspielgeschwindigkeit von zeitbasierten Medien individuell anzupassen und Textgrößen nach Bedarf zu verändern, um die Lesbarkeit zu verbessern. Ein angemessener Kontrast zwischen Vorder- und Hintergrund wird gewährleistet, und es wird darauf geachtet, dass sich Vordergrund- von Hintergrundgeräuschen klar unterscheiden lassen. Videos werden mit Untertiteln versehen, um die Zugänglichkeit für alle Nutzer zu erhöhen und somit eine inklusive Web-Erfahrung zu schaffen.

Von uns umgesetzt:
Prinzip 2 im barrierefreien Webdesign - Bedienbarkeit
Die StrategieSchmiede legt großen Wert darauf, dass ihre IT-Lösungen für alle Nutzer, einschließlich Menschen mit Behinderungen, vollständig bedienbar sind. Ein zentrales Element dabei ist die Gewährleistung der Tastaturbedienbarkeit, die besonders für Nutzer mit motorischen Einschränkungen und blinde Menschen unerlässlich ist. Darüber hinaus achtet die StrategieSchmiede darauf, dass Zeitbegrenzungen für bestimmte Aktionen so gesetzt sind, dass sie für jeden Nutzer machbar sind, um niemanden auszuschließen.
Um die Sicherheit aller Nutzer zu gewährleisten, verzichtet die StrategieSchmiede bewusst auf Elemente, die blinken oder blitzen, da diese bei Menschen mit Epilepsie Anfälle auslösen können. Die Navigation innerhalb der IT-Lösungen wird durch eindeutig formulierte Linktexte und vielfältige Navigationsmöglichkeiten erleichtert, sodass sich jeder Nutzer intuitiv zurechtfinden kann. Zudem stellt die StrategieSchmiede sicher, dass für komplexere Interaktionen, die üblicherweise Zeigergesten erfordern, stets alternative Bedienmöglichkeiten vorhanden sind, um eine umfassende Zugänglichkeit zu garantieren.

Von uns umgesetzt:
Prinzip 3 im barrierefreien Webdesign - Verständlichkeit
Die StrategieSchmiede legt großen Wert auf das Prinzip der Verständlichkeit, um sicherzustellen, dass ihre Inhalte einem möglichst breiten Publikum zugänglich sind. Dies gilt nicht nur im Rahmen der IT-Barrierefreiheit, sondern auch darüber hinaus. Es ist entscheidend, dass die Informationen auch beim Vorlesen klar und verständlich bleiben. Deshalb setzt die StrategieSchmiede auf eine Sprache, die sowohl klar als auch einfach ist, und bietet bei Bedarf Erläuterungen zu Fachbegriffen, ungewöhnlichen Ausdrücken oder Abkürzungen an. Dies stellt sicher, dass auch Personen, die nicht mit dem Fachgebiet vertraut sind, Menschen mit anderer Muttersprache oder Personen mit kognitiven Einschränkungen die Inhalte problemlos verstehen können.
Ein weiterer Aspekt der Verständlichkeit, den die StrategieSchmiede berücksichtigt, ist die Vorhersehbarkeit und Konsistenz der Benutzeroberfläche. Durch eine einheitliche Darstellung und Navigation wird die Bedienung intuitiver und Nutzer können sich leichter orientieren. Zudem legt die StrategieSchmiede großen Wert darauf, die Nutzer bei der Eingabe zu unterstützen und Fehler zu vermeiden, um die Interaktion mit ihren IT-Lösungen so reibungslos und verständlich wie möglich zu gestalten.

Von uns umgesetzt:
Prinzip 4 im barrierefreien Webdesign - Robustheit
Die StrategieSchmiede legt großen Wert auf die Robustheit ihrer digitalen Inhalte, um eine optimale Kompatibilität mit verschiedenen Benutzeragenten, wie Webbrowsern, und assistiven Technologien, wie Screenreadern, zu gewährleisten. Dies bedeutet, dass bei der Entwicklung und Bereitstellung der Inhalte ein besonderes Augenmerk auf die Einhaltung von Standards gelegt wird. Dazu gehört die Verwendung korrekter Syntax und die konsistente Anwendung von HTML. Durch diese Maßnahmen stellt die StrategieSchmiede sicher, dass du als Nutzer stets eine reibungslose und zugängliche Erfahrung hast, unabhängig von den von dir verwendeten Technologien.
Wir denken Barrierefreiheit auf einem neuen Niveau
Unsere Leistungen auf einen Blick
Barrierefreiheit ist für uns untrennbar mit dem Webdesign verbunden. Nur eine Zielgruppe die aktiv an einer Marke teilhaben kann, wird performen und letztlich zu Umsatz führen.

LEISTUNG 1
Wir sorgen für das
richtige Design
Das Web ist prinzipiell so konzipiert, dass es jedem zugänglich sein sollte, unabhängig von Herkunft, Sprache, genutzter Technologie oder sozialem Hintergrund. Eine Webseite gilt als barrierefrei, wenn visuelle, auditive, motorische oder kognitive Beeinträchtigungen die Nutzung des Internets nicht beeinträchtigen.
Einige spezifische Hindernisse, die es zu überwinden gilt, umfassen beispielsweise die Schwierigkeit von Menschen mit Sehbeeinträchtigungen, Texte oder Formulare zu erkennen, die sich nur minimal vom Hintergrund abheben. Für gehörlose oder schwerhörige Menschen sind Videos ohne Untertitel nicht zugänglich. Ebenso stehen blinde Nutzer vor Herausforderungen, wenn Bilder, Formulare und Schaltflächen auf Webseiten nicht durch Texte erläutert werden. Indem du diese Barrieren berücksichtigst und Maßnahmen ergreifst, um sie zu beseitigen, machst du das Internet zu einem inklusiveren Raum für alle.
LEISTUNG 2
Barrieren vermeiden
Durch unsere Webdesigns vermeiden wir genau diese Barrieren. Die Webdesign aus der StrategieSchmiede sorgen für hohe Kontraste, die das Erfassen von Informationen einfacher machen. Wir sorgen darüber hinaus für leicht ersichtliche und verständliche Website-Strukturen, vermitteln Informationen nicht allein durch Farben und trennen HTML und CSS strikt voneinander. Unsere Designs funktionieren auch bei Vergrößerungen bis 200%, wir berücksichtigen Farbfehlsichtigkeiten, zeichnen Links mit aussagekräftigen Titeln aus und setzen Texte um Rahmen der Barrierefreiheit. Wir berücksichtigen anwendbare Zeilenlängen, Ausreichend Zeilenabstand und überlassen die Farbdefinition der Website den Usern.


LEISTUNG 3
Verständlichkeit
In Übereinstimmung mit deinem Markenimage setzen wir auf eine einfache und verständliche Ausdrucksweise, organisieren die Inhalte klar und ordnen die Überschriften nach einem logischen Schema. Zudem passen wir Tabellen so an, dass sie von Screenreadern problemlos interpretiert werden können und verwenden gezielt die dafür vorgesehenen HTML-Elemente, um den Anforderungen an Barrierefreiheit gerecht zu werden. Die verwendete Sprache kennzeichnen wir im HTML-Code und bei Zitaten im Blockquote-Element. Deine Webseite ist zudem in einer leicht verständlichen Sprachversion verfügbar. Komplexe Fachbegriffe oder mehrdeutige Ausdrücke erläutern wir in einem Glossar. Abkürzungen führen wir bei ihrer ersten Erwähnung vollständig aus oder erklären sie mithilfe des <abbr>-Elements. Sollte die korrekte Aussprache eines Begriffs wichtig sein, bieten wir diese Information unmittelbar beim Begriff an, verlinken auf eine Aussprachehilfe oder führen sie im Glossar auf.
LEISTUNG 4
Logischer Aufbau
Wir sorgen für einen logischen Aufbau deiner Website und gehen damit einen weiteren Schritt in Richtung barrierefreies Webdesign. Die Elemente im HTML-Quelltext haben eine logische Reihenfolge, sodass sie unter anderem für Screenreader nachvollziehbar wiedergegeben werden können und es entsteht keine inhaltliche Verwirrung durch positionierte Elemente mit CSS. Alle Überschriften sind barrierefrei geeignet und gliedern die Struktur der Website. Die Überschriften sind mit den passenden Elementen im HTML-Quelltext ausgezeichnet und leiten alle Inhaltsabschnitte ein.


LEISTUNG 5
HTML-Elemente für Inhaltstypen
Aufzählungen sind im HTML-Quelltext als Listen formatiert, Datentabellen sind zum Beispiel mit Spalten-, Zeilen- und Tabellenüberschriften gekennzeichnet und die Inhalte werden linearisiert. Barrierefreiheit bedeutet außerdem, dass die Lesbarkeit und Funktionalität deiner Website auch dann erhalten bleibt, wenn die Inhalte um 200% skaliert angezeigt werden oder lediglich mit einer Breite von 320 Pixeln präsentiert werden. Hier greift das responsive Design der StrategieSchmiede und wird in deinem Auftrag automatisch berücksichtigt. Unsere HTML-Quelltexte sind standardkonform und fehlerfrei. Generierte und selbst programmierte Inhalte werden so ausgezeichnet, dass die Barrierefreiheit garantiert wird. So sichern wir den Erfolg in der Bedienung deiner Website und sorgen für die nötige Attraktivität in deiner Zielgruppe.
LEISTUNG 6
Deine Inhalte sind für Screenreader geeignet
Bildelemente auf deiner barrierefreien Website werden über das ALT-Attribut passend mit einem alternativen Text beschrieben. Wenn der alternative Text nicht ausreicht, um die relevanten Inhalte wiederzugeben, wird eine lange Beschreibung bereitgestellt und im alternativen Text darauf verwiesen. Bilder und Grafiken, die lediglich der Gestaltung deiner Marke dienen und nicht inhaltsrelevant sind, enthalten ein leeres ALT-Attribut, sind über das aria-hidden-Attribut ausgeblendet oder werden via CSS als Hintergrund eingebunden. Frames und Iframes sind entsprechend betitelt. Für Inhalte wird Text anstelle von Schriftgrafiken eingesetzt (Logos ausgenommen).


LEISTUNG 7
Audiovisuelle Medien und abspielbare Inhalte
Wir stellen ein Transkript für relevante Audio-Inhalte bereit. Darüber hinaus sind Videos, Webcasts, Webkonferenzen, Audio-Broadcasts, Videostreams etc. synchron untertitelt. Für Videos werden Audiobeschreibungen bereitgestellt, sofern relevante Inhalte in dem Video allein visuell verständlich sind. Sprachwiedergaben haben keine oder sehr leise Hintergrundgeräusche oder diese lassen sich abschalten. Automatisch abspielende Inhalte sind auf deiner Website steuerbar und gewährleisten so die Konformität mit den Standards der digitalen Barrierefreiheit. Automatisch blinkende oder sich bewegende Inhalte (wie beispielsweise Laufschriften und Slideshows) können pausiert, gestoppt oder ausgeblendet werden, wenn sie mehr als fünf Sekunden anhalten. Automatisch aktualisierender Inhalt wie bei Newstickern, Chatnachrichten etc. kann pausiert, gestoppt, ausgeblendet oder manuell kontrolliert werden. Es gibt keine Zeitlimitierung, es sei denn, User können die zeitliche Begrenzung abschalten oder anpassen, bevor sie darauf treffen. Wenn Audio- und Video-Inhalte automatisch länger als drei Sekunden abspielen, gibt es einen Stoppschalter. Dies gilt auch für Werbeeinblendungen auf deiner Website.
LEISTUNG 8
Formulare, Bedienbarkeit
und Navigation
m Rahmen der Barrierefreiheit sorgen wir dafür, dass deine Website für alle Menschen ohne Hindernisse bedien- und steuerbar ist. Sämtliche Formularfelder für Eingaben sind mit einer sinngebenden Beschriftung verknüpft. Sogenannte „Placeholder“/Platzhalter-Texte innerhalb der Formularfelder sind keine Beschriftungen und mehrteilige Formulare bestehen aus inhaltlich zusammengehörigen Gruppen.
Darüber hinaus sind die Formulareingaben ohne Hindernisse möglich. Wir verzichten daher auf grafische Captchas und stellen eine passende Alternative bereit. Wenn die Sitzung ausläuft, können User nach einer erneuten Anmeldung ihre Aktivität ohne Datenverlust fortführen. User werden gewarnt, wenn eine Unterbrechung zum Datenverlust ihrer Eingaben führen könnte, sofern die Eingaben nicht für mindestens 20 Stunden Inaktivität erhalten bleiben.
Natürlich unterstützen wir deine User auch dabei, Fehler zu vermeiden (soweit das im Rahmen der Barrierefreiheit möglich ist). Dazu gehören automatisch erkannte Eingabefehler. Diese geben in einer schriftlichen Fehlermeldung einen klaren Hinweis auf das fehlerhafte Element. Beschriftungen oder Hinweise sind angegeben, wenn Eingaben erwartet werden und Korrekturempfehlungen werden angegeben, wenn falsche Usereingaben erfolgen. Eingaben, die rechtliche oder finanzielle Folgen haben, müssen vor dem Absenden überprüft, geändert, gelöscht oder bestätigt werden können. Es gibt Hilfen, wenn bestimmte Eingaben beziehungsweise Eingaben in einem bestimmten Format erfolgen müssen.


LEISTUNG 9
Barrierefreie User Experience
Die barrierefreie User Experience ermöglicht deinen Usern sich leicht und verständlich durch deine Website zu navigieren. Die Navigation ist innerhalb der Webseite gleichbleibend angeordnet und aufgebaut. Elemente mit gleicher Funktion bleiben innerhalb der Webseite gleich. Sich wiederholende Elemente sind gruppiert oder durch Überschriften ausgezeichnet und können mit Sprungmarken übergangen werden. Die Fokus-Reihenfolge der Links in der Navigation und im Inhalt ist logisch. Linktexte sind aus sich selbst heraus oder aus dem Kontext heraus verständlich. Es gibt mindestens eine Methode zusätzlich zur Navigation, um auf Inhalte zuzugreifen: Eine Suchfunktion und/oder ein Inhaltsverzeichnis oder beides. Es gibt keine optischen oder akustischen Anweisungen. Selbstverständlich lässt sich deine Website, intuitiv und barrierefrei, mit der Tastatur bedienen. Alle Seitenfunktionalitäten und -elemente, Formularfelder, Kontrollelemente und Schalter sind über die Tabulatortaste erreichbar. Elemente im Fokus-Zustand werden bei Ansteuerung mit der Tastatur gekennzeichnet. Für die Bedienung ist keine bestimmte Zeiteinteilung für einzelne Tastanschläge erforderlich und der Tastaturfokus ist bei keinem Element der Webseite blockiert. Deine User können jedes Element mit der Tastatur ansteuern und verlassen. Darüber hinaus werden sie informiert, wenn andere Tastaturtasten als die gebräuchlichen Tabulator- oder Pfeiltasten verwendet werden.
LEISTUNG 10
Wir wählen das richtige CMS für dich aus
Unsere Arbeit beruht auf einfachen und intuitiv bedienbaren CMS-Lösungen. Dieses System richten wir barrierefrei für dich ein. Ein CMS erleichtert die Trennung von Inhalt und Layout, was insbesondere Nutzern ohne technische Vorkenntnisse das Veröffentlichen im Internet ermöglicht. Durch die Sensibilisierung der Redakteure für Barrierefreiheit kann ein CMS dazu beitragen, dass Webdesign langfristig barrierefrei oder zumindest barrierearm bleibt. Es bietet Vorlagen (Templates) für ein einheitliches Layout und ermöglicht eine klare Abgrenzung der Aufgabenbereiche: Entwickler kümmern sich um das Layout, während Redakteure für den Inhalt verantwortlich sind. Ein barrierefreies CMS muss in der Bedienung, Erstellung und Automatisierung unterstützen, um Barrierefreiheit dauerhaft zu gewährleisten. Aktuelle Systeme haben hier noch Verbesserungspotenzial, insbesondere in der Bedienung, die oft auf veralteten Technologien basiert. Open Source-Systeme wie Typo3 und WordPress berücksichtigen zunehmend die Einhaltung von Standards für Barrierefreiheit. Ein barrierefreies CMS zeichnet sich durch eine barrierefrei bedienbare Webinterface, Unterstützung bei der Erstellung barrierefreier Inhalte und Automatisierungsfunktionen aus, die den Redakteur bei der barrierefreien Aufbereitung von Inhalten unterstützen.

In jedem Auftrag kostenlos enthalten
Unsere umfangreichen Garantien
Wer kennt es nicht? Große Versprechen von großen Agenturen. Und am Ende immer die gleichen Probleme: mehr Budget, die Deadline ist nicht eingehalten, keiner versteht die Anforderungen und das Ergebnis ist auch irgendwie anders als geplant. Wenn dir das nicht gefällt, dann solltest du dich mit unseren kostenlosen Garantien beschäftigen.
Die Basis für alles:
Das Barrierefreiheitsstärkungsgesetz (BFSG)
Die wichtigsten Informationen dazu haben wir für dich zusammengefasst. Wenn es Fragen gibt, freuen wir uns auf dich, deine Ideen und natürlich deinen Auftrag.
Dienstleistungen der Telemedien, die über Webseiten und auf Mobilgeräten angeboten werden und auf individuelle Anfrage eines Verbrauchers im Hinblick auf den Abschluss eines Verbrauchervertrags erbracht werden, müssen barrierefrei sein.
Bestehende digitale Auftritte und Angebote, die unter das Gesetz fallen, müssen bis zum 27. Juli 2030 barrierefrei sein. Digitale Auftritte und Software werden kontinuierlich verändert. Neue Inhalte werden hinzugefügt und bestehende Inhalte oder Funktionen werden optimiert. Dadurch verändert sich dein digitales Produkt. Diese Veränderung kann sehr schnell als „wesentlich“ eingestuft werden. Und sobald du nach dem 28. Juni 2025 eine wesentliche Änderung vornimmst, muss diese Änderung barrierefrei gestaltet sein. Solltest du beispielsweise dein Sortiment erweitern, neue Formulare einführen oder den Content umfangreich ausbauen, dann gelten diese Änderungen als wesentlich.
Das Gesetz gilt für Online-Shops, Webseiten und Software, die ab dem 28. Juni 2025 online gestellt werden. Sie müssen von Anfang an barrierefrei sein. Für Software und digitale Präsenzen, die vor dem 28. Juni 2025 erstellt wurden, gilt eine Übergangsfrist. Das bedeutet aber nicht, dass deine digitalen Präsenzen nicht schon vorher barrierefrei sein müssen.
Digital barrierefrei bedeutet, WCAG-konform (AA) zu sein. Drittanbieter-Software, die in deiner Webseite/deinem Online-Shop verwendet wird, muss ebenfalls barrierefrei sein.
Firmen die Identifizierungs-, Authentifizierungs-, Signatur-, Sicherheits- und Zahlungsfunktionen für ihre angebotenen Produkte und Dienstleistungen nutzen, müssen ihr Angebot ebenfalls barrierefrei umbauen.
Das Gesetz betrifft unter anderem den digitalen Bereich (Webseiten, Apps, Online-Shops), insbesondere digitale Dienste, die unter Dienstleistungen im elektronischen Geschäftsverkehr fallen (§ 1 Absatz 3 Nr. 5 BFSG).
Dienstleistungen der Telemedien, die über Webseiten und auf Mobilgeräten angeboten werden und auf individuelle Anfrage eines Verbrauchers, im Hinblick auf den Abschluss eines Verbrauchervertrags erbracht werden, müssen barrierefrei sein.
Für öffentliche Stellen gelten die Kriterien der BITV (Barrierefreie-Informationstechnik-Verordnung) nach den Vorgaben des jeweiligen Bundeslandes. Für Unternehmen gelten die technischen Anforderungen der DIN EN 301 549. Diese Norm legt fest, was Produkte und Dienstleistungen aus dem Bereich der Informations- und Kommunikationstechnologie erfüllen müssen, um als barrierefrei zu gelten. Die technischen Anforderungen beziehen sich auf die Web Content Accessibility Guidelines (WCAG).
Ausnahme 1: Nach § 2, Nr. 17 BFSG sind Kleinstunternehmen, die Dienstleistungen anbieten, nicht verpflichtet, ihren Online-Auftritt barrierefrei zu gestalten, wenn das Unternehmen: weniger als 10 Personen beschäftigt und einen Jahresumsatz von höchstens 2 Mio. € erzielt oder eine Jahresbilanzsumme von höchstens 2 Mio. € hat.
Ausnahme 2: Wenn du der Meinung bist, dass die Umsetzung der Barrierefreiheitsanforderungen eine unverhältnismäßige Belastung für dein Unternehmen darstellt, kannst du eine Ausnahme beantragen. Dazu musst du einen Antrag bei der zuständigen Marktüberwachungsbehörde stellen. Es ist jedoch zu beachten, dass Ausnahmen nur in seltenen Fällen gewährt werden und eine große Hürde darstellen.
Das Barrierefreiheits-stärkungsgesetz ist Teil des Gesetzes gegen den unlauteren Wettbewerb. Es legt fest, dass sich Unternehmen gegenüber Verbraucherinnen und Verbrauchern fair verhalten müssen und bestimmte öffentlich-rechtliche Pflichten zu erfüllen haben.
Wer jetzt große Features entwickelt, ohne die Barrierefreiheit einzuplanen, verbrennt (viel) Geld. Digitale Barrierefreiheit ist also tendenziell teuer – wenn sie nicht frühzeitig in den Prozess eingeplant wird. Wer sich heute nicht um Barrierefreiheit kümmert, hat 2025 mit noch mehr Arbeit und noch höhere Kosten zu rechnen.
Wer einen Vertrag schließt, muss auf die Rechte, Interessen und Güter des anderen Vertragspartners Rücksicht nehmen. Dies gilt auch schon während des Vertragsschlusses. Wenn dabei ein Vertragspartner von der Fachkunde des anderen Vertragspartners abhängig ist, muss darauf besonders achtgegeben werden. Das bedeutet unter anderem, dass man zum Beispiel darauf achtet, dass es keine Barrieren gibt, um an die nötigen Informationen zu kommen, die man für den Vertragsabschluss benötigt. Wenn Informationen nicht barrierefrei zugänglich oder die Software nicht barrierefrei ist und der Verbraucher deshalb einen Fehler macht (z. B. die falsche Reise bucht oder die falsche Menge eines Produkts kauft), kann er Schadensersatz verlangen.



Wir testen deine Website auf digitale Barrierefreiheit
Die StrategieSchmiede bietet einen besonderen Service an (quasi wie immer): Wir prüfen deine bestehenden Websites auf ihre Barrierefreiheit – und das völlig kostenlos. Mit einem umfassenden Katalog, der mehr als 200 Kriterien umfasst, führt das Team der StrategieSchmiede eine gründliche Analyse durch, um sicherzustellen, dass Webseiten für alle Nutzer zugänglich sind. Dieser Service ist speziell für euch entwickelt, wenn ihr eure digitale Präsenz inklusiver gestalten möchtet. Das Beste daran ist, dass die Unternehmen, die diesen Test in Anspruch nehmen, die Ergebnisse der Überprüfung ebenfalls kostenlos erhalten. So habt ihr die Chance genau zu verstehen, wo eure Website steht, und welche Schritte unternommen werden müssen, um die Barrierefreiheit zu verbessern. Die StrategieSchmiede setzt sich damit aktiv für eine zugänglichere digitale Welt ein und unterstützt Firmen dabei, ihre Webangebote für eine breitere Zielgruppe erreichbar zu machen. Und das Beste daran, ihr seid schon heute auf die Anforderungen des Barrierefreiheitsstärkungsgesetzes (BFSG) vorbereitet. Auch wenn wir ab und an mal ein Tränchen vergießen, die Arbeit bleibt bei uns hängen.
Barrierefreies Webdesign ist für dich und deine Marke eine echte Chance. Du kannst Vorreiter werden, berücksichtigst eine deutlich größere Zielgruppe und lässt deine Wettbewerber hinter dir. Mit diesem Ansatz arbeiten wir in der StrategieSchmiede und machen aus einfachen Marken einen Magneten im Markt, ein Erlebnis für Interessenten und einen Leuchtturm der Kommunikation.