Barrierefreie Webentwicklung und Webdesign -
Erfüllung des Barrierefreiheitsstärkungsgesetzes (BFSG)
Konformitätsstufe Level AA
Wir setzen deine Website nach den Anforderungen des Barrierefreiheitsstärkungsgesetzes (BFSG) um. Dazu halten wir uns zu 100% an die Vorgaben der Web Content Accessibility Guidelines (WCAG) um.
In der StrategieSchmiede sehen wir das Barrierefreiheitsstärkungsgesetz als eine Chance, die digitale Welt für jeden zugänglich zu machen und erkennen die immense Bedeutung der Barrierefreiheit als Schlüssel zur Erweiterung deiner Zielgruppe. Darüber hinaus setzen wir uns dafür ein, Onlineshops vollständig barrierefrei zu gestalten, um allen Menschen, unabhängig von ihren körperlichen oder geistigen Fähigkeiten, ein gleichberechtigtes Einkaufserlebnis zu ermöglichen. Bei der StrategieSchmiede ist uns bewusst, dass jede Designentscheidung die Möglichkeit bietet, die Zugänglichkeit und Nutzbarkeit eines Produkts oder einer Umgebung zu verbessern. Inklusives Design ist daher ein integraler Bestandteil unserer Arbeit. Das bedeutet für uns an alles zu denken, von der barrierefreien User Experience bis zum fertigen Onlineshop, der Website oder eben einer kompletten Markenstrategie.
Wir machen eure digitalen Projekte nach den Vorgaben der Web Content Accessibility Guidelines (WCAG) verständlich, bedienbar, wahrnehmbar und robust.
Worauf wartest du noch? Lass uns über barrierefreie digitale Produkte sprechen und aus deiner Marke ein „Lovebrand“ machen.



Bei der StrategieSchmiede sind wir uns der vielfältigen Hürden bewusst, die Usern im Internet begegnen können, sei es durch technische, visuelle oder inhaltliche Barrieren. Wir verstehen die Bedeutung von präzisen Alt-Attributen und Bildunterschriften, damit blinde Nutzerinnen Bilder und Grafiken nachvollziehen können. Ebenso erkennen wir die Notwendigkeit einer eindeutigen Navigation und korrekten Markierungen für die effektive Nutzung von Screenreadern. Für Personen mit motorischen Beeinträchtigungen priorisieren wir eine leichtgängige Bedienung der Webseiten, während wir für Menschen mit Lernschwierigkeiten Inhalte in Leichter Sprache anbieten.
In unserem Bestreben, Webseiten so zugänglich wie möglich zu machen, akzeptieren wir, dass eine absolut barrierefreie Website eine Idealvorstellung ist. Stattdessen zielen wir darauf ab, die digitalen Barrieren so weit wie möglich zu minimieren. Unser Ansatz bei der StrategieSchmiede ist es, Webpräsenzen zu entwickeln, die ein inklusives und optimales Online-Erlebnis für alle Nutzer*innen ermöglichen, indem wir die Zugänglichkeit in den Mittelpunkt unserer Arbeit stellen.
Inklusion im Webdesign stellt nicht nur eine Anforderung dar, sondern verkörpert auch eine Verantwortung, eine Möglichkeit und einen Mehrwert für jeden. Webseiten sollten Orte sein, an denen sich alle Besucherinnen, unabhängig von ihren individuellen Fähigkeiten, angenommen und geschätzt fühlen. Die Schaffung barrierefreier digitaler Räume dient nicht nur den Usern, indem sie ihnen ermöglicht, selbstbestimmt und autonom im Internet zu agieren. Sie bietet auch den Betreibern von Webseiten vielfältige Vorteile, indem sie digitale Hürden abbaut.
Wir machen Websites zugänglich
Die Umsetzung von Barrierefreiheit auf Ihrer Webseite kann eine komplexe Herausforderung sein. Bei der StrategieSchmiede nehmen wir Ihnen diese Aufgabe ab und gewährleisten, dass Ihre Online-Präsenz für alle Menschen problemlos zugänglich ist. Barrierefreie Webseiten sind für Menschen mit Einschränkungen essentiell, um am digitalen Geschehen gleichberechtigt teilnehmen zu können.
Merkmale wie gut lesbare Schriftgrößen, deutliche Kontraste, intuitive Navigation, leicht verständliche Inhalte und die Bedienbarkeit per Tastatur verbessern nicht nur die Zugänglichkeit für Menschen mit Behinderungen, sondern optimieren das Nutzererlebnis für alle Besucher Ihrer Webseite. Dies trägt dazu bei, ein möglichst umfassendes Publikum anzusprechen.
Unser Team von Experten sorgt dafür, dass Ihre Webseite nicht nur den aktuellen rechtlichen Vorgaben und Standards für barrierefreies Webdesign entspricht, sondern auch in Punkten wie Leistungsfähigkeit, Sicherheit, Ästhetik und Inhalt heraussticht. Ob Sie einen neuen Internetauftritt planen oder eine bestehende Webseite verbessern möchten, die StrategieSchmiede steht Ihnen zur Seite.



Barrierefreies Webdesign für dich gemacht
Für wen ist barrierefreies Webdesign geeignet?
Wir machens ein wenig anders als andere Agenturen. Wir sprechen nicht nur von unseren wundervollen Leistungen (machen wir aber später noch), wir sagen dir erst einmal, ob das Produkt überhaupt für dich geeignet ist.

Firmen die über die Barrierefreiheit ihrer Produkte und Dienstleistungen informieren müssen (verpflichtend mit der Einführung des Barrierefreiheitsstärkungsgesetzes)

Firmen die Identifizierungs-, Authentifizierungs-, Signatur-, Sicherheits- und Zahlungsfunktionen für ihre angebotenen Produkte und Dienstleistungen nutzen

Firmen die unter die Regelungen des Barrierefreiheitsstärkungsgesetzes (BFSG) fallen (Websitebetreiber, Onlinehändler, Onlineshops, Elektronischer Geschäftsverkehr, E-Books etc.)

Dienstleistungen der Telemedien, die über Webseiten und auf Mobilgeräten angeboten werden und auf individuelle Anfrage eines Verbrauchers im Hinblick auf den Abschluss eines Verbrauchervertrags erbracht werden

Marken (Online-Shops, Webseiten und Software) die ab dem 28. Juni 2025 online gestellt werden. Sie müssen von Anfang an barrierefrei sein.

Shop- und Websitebetreiber die wesentliche Änderungen an ihren Auftritten planen. Dadurch verändert sich dein digitales Produkt. Diese Veränderung kann sehr schnell als „wesentlich“ eingestuft werden. Und sobald du nach dem 28. Juni 2025 eine wesentliche Änderung vornimmst, muss diese Änderung barrierefrei gestaltet sein. Solltest du beispielsweise dein Sortiment erweitern, neue Formulare einführen oder den Content umfangreich ausbauen, dann gelten diese Änderungen als wesentlich

Marken die mehr Reichweite wollen: Barrierefreie Webseiten verbessern die Reichweite deiner Marke, da Suchmaschinen wie Google die Benutzererfahrung hoch bewerten. Eine barrierefreie Gestaltung deiner Webseite erhöht die Nutzerfreundlichkeit und Zufriedenheit, was wiederum deine Online-Sichtbarkeit steigern kann.

Marken die digitale Teilhabe stärken wollen: Stärke die digitale Inklusion durch eine barrierefreie Webseite, die selbstständige Nutzung ermöglicht und so die Autonomie der Nutzer fördert.

Marken, die auf geiles SEO stehen: Wir steigern dein SEO durch barrierefreies Webdesign, das Screenreadern und Suchmaschinen-Crawlern durch eine logische Code-Struktur hilft, deine Inhalte besser zu erfassen und so deine Suchergebnis-Platzierung verbessert.

Deutlich mehr potenzielle Kunden: Durch die Optimierung deiner Webseite erreichst du nicht nur eine größere Anzahl an Menschen, sondern sprichst auch eine breitere Zielgruppe an. Bedenke, dass Beeinträchtigungen vielseitig sind und sich im Laufe des Lebens verändern können. Personen, die heute problemlos auf deine Angebote zugreifen können, könnten in einigen Jahren vor Herausforderungen stehen. Indem du barrierefreie Lösungen implementierst, sicherst du die Zugänglichkeit deiner Inhalte für alle, auch für die Zukunft.

Konformitätsstufe AA - Barrierefreiheit
Wenn eine Webseite den Anforderungen der WCAG entspricht, wird dies als Konformität bezeichnet. Wichtig dabei ist, dass nicht zwingend jedes Erfolgskriterium des Standards erfüllt sein muss. Das World Wide Web Consortium (W3C) definiert drei Konformitätsstufen: A, AA und AAA, die aufzeigen, inwieweit eine Webseite den Anforderungen von Nutzern mit Beeinträchtigungen gerecht wird.


Eine Website entspricht der Konformitätsstufe A, wenn alle Erfolgskriterien der Stufe A erfüllt sind oder eine alternative Version der Website zur Verfügung steht, die die entsprechenden Kriterien erfüllt - niedriges Zugänglichkeitsniveau


Eine Website entspricht der Konformitätsstufe AA, wenn alle Erfolgskriterien der Stufen A und AA erfüllt sind oder eine alternative Version der Website zur Verfügung steht, die die entsprechenden Kriterien erfüllt - mittleres Zugänglichkeitsniveau


Eine Website entspricht der Konformitätsstufe AAA, wenn alle Erfolgskriterien der Stufen A, AA und AAA erfüllt sind oder eine alternative Version der Website zur Verfügung steht, die die entsprechenden Kriterien erfüllt - hohes Zugänglichkeitsniveau
Konformität im Kontext der Webzugänglichkeit bezieht sich stets auf eine individuelle Webseite, also ein einzelnes HTML-Dokument, das über eine eigene URL zugänglich ist. Die Konformität wird immer für die gesamte Webseite vergeben und nicht für einzelne Abschnitte.
Wenn spezifische Teile einer Webseite nicht die gewünschte Stufe der Konformität erreichen, kann diese nicht der gesamten Webseite zugeschrieben werden. Zudem, wenn eine Webseite Teil einer Sequenz von Webseiten ist, die zusammen eine bestimmte Funktion ermöglichen, müssen alle beteiligten Webseiten mindestens die angestrebte Konformitätsstufe erfüllen. Sollte eine einzige Webseite innerhalb dieser Sequenz die Kriterien nicht erfüllen, gilt dies für den gesamten Pfad, und die angestrebte Konformitätsstufe wird allen beteiligten Webseiten verwehrt.



Freiwillige Konformitätserklärung
Webseitenbetreiber haben die Option, eine freiwillige Konformitätserklärung für Webseiten zu erstellen, die den WCAG-Standards entsprechen. Diese Erklärung, die keinen Einfluss auf die tatsächliche Zugänglichkeit der Webseite hat, dient als formelle Bestätigung der Einhaltung der Barrierefreiheitsrichtlinien. Für die Ausstellung einer solchen Erklärung sind bestimmte Kerninformationen erforderlich, darunter das Datum der Erklärung, die spezifische Version der WCAG, auf die sich die Erklärung bezieht, die erreichte Konformitätsstufe (A, AA oder AAA) sowie eine detaillierte Auflistung der betroffenen Webseiten und der eingesetzten Webtechnologien, die die Konformität beeinflussen.
Zusätzlich kann die Erklärung um weitere Details ergänzt werden, wie etwa eine Auflistung der Erfolgskriterien, die über die festgelegte Konformitätsstufe hinausgehen, eine Aufzählung aller verwendeten Webtechniken, die nicht direkt die Konformität beeinflussen, und Informationen zu den User-Agents, mit denen die Webseite getestet wurde. Auch maschinenlesbare Versionen der Technologieliste und der Konformitätserklärung selbst können hinzugefügt werden, ebenso wie Angaben zu weiteren barrierefreien Gestaltungsmaßnahmen, die über die WCAG hinausgehen.
Bei jedem Projekt übernimmt die StrategieSchmiede die Erstellung dieser Konformitätserklärung, um sicherzustellen, dass alle digitalen Angebote nicht nur den technischen Standards entsprechen, sondern auch formal ihre Barrierefreiheit nachweisen können. Dieser Service unterstreicht unser Engagement für eine inklusive digitale Welt und bietet unseren Kunden die Sicherheit, dass ihre Webpräsenz allen Nutzern gerecht wird.
Du willst erfolgreiches barrierefreies Webdesign?Bist aber noch nicht ganz überzeugt?
Verstehen wir... Und genau deshalb haben wir unsere Leistungen für dich zusammengestellt.

LEISTUNGEN
Wir setzen das Barrierefreiheitsstärkungsgesetz (BFSG) konform für dich um
In der StrategieSchmiede sehen wir das Barrierefreiheitsstärkungsgesetz als eine Chance, die digitale Welt für jeden zugänglich zu machen.
Zielgruppenerweiterung
In der StrategieSchmiede erkennen wir die immense Bedeutung der Barrierefreiheit als Schlüssel zur Erweiterung deiner Zielgruppe.
Wir sorgen für Barrierefreiheit im E-Commerce
Bei der StrategieSchmiede setzen wir uns dafür ein, Onlineshops vollständig barrierefrei zu gestalten, um allen Menschen, unabhängig von ihren körperlichen oder geistigen Fähigkeiten, ein gleichberechtigtes Einkaufserlebnis zu ermöglichen.
LEISTUNGEN
User Experience und Customer Journey
Wir betrachten deine Marke ganzheitlich. Dazu gehört eine barrierefreie User Experience und eine barrierefreie Customer Journey. So wird deine Marke digital erlebbar.
Suchmaschinenoptimierung
Durch die Integration eines barrierefreien Webdesigns, dass eine logische und semantisch konsistente Strukturierung des Quellcodes erfordert, verbessern wir deine Suchmaschinenoptimierung erheblich.
Barrierefreie Kampagnen
Auch das Advertising betrachten wir für dich mit der „Brille“ der Barrierefreiheit. Deine Website, dein Onlineshop machen barrierefreie Kampagnen möglich.


LEISTUNGEN
Content-Management
Content-Management bedeutet Frontend und Backend. Wir entwickeln dein gesamtes System barrierefrei und machen Content-Management für die gesamte Bandbreite der Zielgruppe möglich.
Zertifizierung
In Zusammenarbeit mit einem großen Wirtschaftsverein, nehmen wir für Marken die Zertifizierung für barrierefreie digitale Produkte nach BITV (Barrierefreie-Informationstechnik-Verordnung), DIN EN 301 549, Barrierefreiheitsstärkungsgesetz (BFSG) und den technischen Anforderungen der Web Content Accessibility Guidelines (WCAG) vor.
Inklusives Design
Bei der StrategieSchmiede ist uns bewusst, dass jede Designentscheidung die Möglichkeit bietet, die Zugänglichkeit und Nutzbarkeit eines Produkts oder einer Umgebung zu verbessern. Inklusives Design ist daher ein integraler Bestandteil unserer Arbeit.
LEISTUNGEN
Wir stellen eure Dienstleistungen
ohne digitale Hindernisse zur Verfügung
Das bedeutet für uns an alles zu denken, von der barrierefreien User Experience bis zum fertigen Onlineshop, der Website oder eben einer kompletten Markenstrategie.
Moderne Testumgebung
Wir schaffen eine Testumgebung, um die Barrierefreiheit deiner Marke auf Herz und Nieren zu prüfen
Umgesetzt nach WCAG 2.1.
Wir machen eure digitalen Projekte nach den Vorgaben der Web Content Accessibility Guidelines (WCAG) verständlich, bedienbar, wahrnehmbar und robust.


LEISTUNGEN
Wir nutzen Künstliche Intelligenz, um deine Marken barrierefrei zu machen
Um deine Produkte, deine Website oder deinen Onlineshop zu optimieren, setzen wir auf die Entwicklung mit künstlicher Intelligenz.
Wir erkennen Barrierefreiheit als echten Innovationstreiber und Imageverbesserer
Für die StrategieSchmiede stellt die Anpassung an barrierefreie Standards eine wesentliche Gelegenheit dar, das Ansehen deiner Marke langfristig zu verbessern.
Wir setzen die Richtlinien der WCAG 2.1 sauber um
Bei der StrategieSchmiede setzen wir uns dafür ein, die 13 Richtlinien der WCAG 2.1 konsequent umzusetzen, um unsere Inhalte für alle Nutzer zugänglicher zu machen.
Wir sorgen für ausreichend Wissen
Es ist entscheidend, dass Marken Wissen zur Barrierefreiheit aufbauen. Wir bilden deine Mitarbeiter, andere Agenturen und auch Dienstleister weiter.
Transparente Planung
Wir machen deine Planungen im Marketing und damit in der digitalen Barrierefreiheit völlig transparent.
Wir vermeiden doppelte Entwicklungskosten
Wer jetzt große Features entwickelt, ohne die Barrierefreiheit einzuplanen, verbrennt (viel) Geld. Das wollen wir für dich aktiv vermeiden.
Konformitätserklärung
Wir setzen für unsere Kunden die Konformitätserklärung zur Barrierefreiheit (nach den Vorgaben der EU) direkt mit um.
LEISTUNGEN
Wir wählen das richtige CMS für dich aus
Wir spezialisieren uns auf die Einrichtung barrierefreier CMS-Lösungen, die Inhalte und Design trennen und das Publizieren im Web auch für technisch Ungeübte vereinfachen. Durch Schulung der Redakteure in Barrierefreiheit fördern wir langfristig zugängliche Webdesigns. CMS-Systeme bieten standardisierte Vorlagen und definieren Rollen klar: Entwickler gestalten das Layout, Redakteure verwalten Inhalte. Trotz Verbesserungsbedarf in der Bedienung, vor allem bei älteren Technologien, berücksichtigen Plattformen wie Typo3 und WordPress zunehmend Barrierefreiheitsstandards. Ein barrierefreies CMS zeichnet sich durch eine zugängliche Benutzeroberfläche und Funktionen aus, die die Erstellung und Verwaltung barrierefreier Inhalte erleichtern.
Barrierefreie User Experience
Eine barrierefreie Benutzererfahrung auf deiner Webseite ermöglicht Nutzern eine intuitive Navigation. Die Anordnung der Navigationselemente ist konsistent, und wiederkehrende Funktionselemente behalten ihre Gestaltung bei. Wiederholende Elemente sind gruppiert oder durch Überschriften gekennzeichnet, mit Sprungmarken für schnelles Navigieren. Die Reihenfolge der Links ist logisch, und Linktexte sind selbsterklärend oder kontextuell verständlich. Zusätzlich zur Navigation erleichtern eine Suchfunktion oder ein Inhaltsverzeichnis den Zugriff auf Inhalte. Die Webseite ist vollständig über die Tastatur bedienbar, wobei alle interaktiven Elemente über die Tabulatortaste zugänglich sind und im Fokus-Zustand hervorgehoben werden. Es gibt keine zeitlichen Beschränkungen für Tastenanschläge, und der Tastaturfokus ist nicht blockiert, sodass alle Elemente leicht per Tastatur erreichbar sind. Nutzer werden über die Verwendung spezieller Tasten informiert.


LEISTUNGEN
Verständlichkeit
Verständlichkeit steht im Einklang mit deinem Markenbild im Mittelpunkt unserer Gestaltung. Wir legen Wert auf klare und einfache Sprache, strukturieren Inhalte übersichtlich und folgen einem kohärenten Überschriften-System. Für die Screenreader-Optimierung passen wir Tabellen an und setzen bewusst spezifische HTML-Elemente ein, um barrierefreie Standards zu erfüllen. Die Sprache der Webseite wird im HTML-Code markiert, ebenso wie die Sprache von Zitaten im Blockquote-Element. Eine Version deiner Webseite in leicht verständlicher Sprache erhöht die Zugänglichkeit. Wir erläutern komplexe Fachtermini oder mehrdeutige Begriffe in einem Glossar, führen Abkürzungen bei ihrer ersten Nutzung aus oder nutzen das <abbr>-Element zur Erklärung. Bei Bedarf zur korrekten Aussprache eines Wortes bieten wir diese direkt beim Wort an, verweisen auf eine Aussprachehilfe oder integrieren sie ins Glossar.
Vom Bild und Download zum barrierefreien Webdesign
Wir sorgen für Wahrnehmbarkeit an allen Fronten und für alle Menschen. Dazu gehören sauber ausgegebene Videos mit Untertiteln, passende Transkripte für Audiodateien und Alternativtexte für Bilder. So schaffen wir Barrierefreiheit auf deiner Seite und begegnen den Menschen aus deiner Zielgruppe ganz aktiv. Natürlich gehören dazu auch Bilder in ausreichender Auflösung, die Berücksichtigung von Farbfehlsichtigkeiten und barrierefreie PDF-, Word- und Download-Dateien. So sorgt dein brandaktuelles und frisch geschmiedetes Webdesign für ausreichend Reputation und damit für Leads.
LEISTUNGEN
Logischer Aufbau: Strukturierte Gliederung
Bei der Gestaltung deiner Webseite legen wir großen Wert auf eine strukturierte und nachvollziehbare Anordnung, die ein Kernelement des barrierefreien Designs darstellt. Die Anordnung der HTML-Elemente folgt einer klaren Logik, was insbesondere für die Nutzung durch Screenreader essenziell ist, um Verwirrungen durch CSS-stilisierte Positionierungen zu vermeiden. Wir achten darauf, dass alle Überschriften die Inhaltsstruktur der Webseite sinnvoll unterteilen und barrierefrei gestaltet sind. Diese Überschriften sind im HTML-Code entsprechend markiert und bilden den Rahmen für jeden Abschnitt der Webseite.
HTML-Elemente für Inhaltstypen
Aufzählungen sind im HTML-Quelltext als Listen formatiert, Datentabellen sind zum Beispiel mit Spalten-, Zeilen- und Tabellenüberschriften gekennzeichnet und die Inhalte werden linearisiert. Barrierefreiheit bedeutet außerdem, dass die Lesbarkeit und Funktionalität deiner Website auch dann erhalten bleibt, wenn die Inhalte um 200% skaliert angezeigt werden oder lediglich mit einer Breite von 320 Pixeln präsentiert werden. Hier greift das responsive Design der StrategieSchmiede und wird in deinem Auftrag automatisch berücksichtigt. Unsere HTML-Quelltexte sind standardkonform und fehlerfrei. Generierte und selbst programmierte Inhalte werden so ausgezeichnet, dass die Barrierefreiheit garantiert wird. So sichern wir den Erfolg in der Bedienung deiner Website und sorgen für die nötige Attraktivität in deiner Zielgruppe.


LEISTUNGEN
Visuelle Elemente
Auf deiner zugänglichen Webseite sorgen wir dafür, dass alle visuellen Elemente durch das ALT-Attribut mit einer angemessenen Textbeschreibung versehen sind. Sollte diese Kurzbeschreibung nicht ausreichen, um die Bedeutung vollständig zu erfassen, bieten wir eine ausführlichere Erläuterung an, auf die im ALT-Text hingewiesen wird. Dekorative Elemente, die ausschließlich der visuellen Aufbereitung deines Markenauftritts dienen und keinen inhaltlichen Wert haben, kennzeichnen wir mit einem leeren ALT-Attribut, verbergen sie mittels des aria-hidden-Attributs oder binden sie als Hintergrundbilder über CSS ein. Zudem versehen wir Frames und Iframes mit aussagekräftigen Titeln, um ihre Funktion klar zu definieren. Anstelle von Text in Bildform setzen wir auf reine Textelemente, um die Lesbarkeit und Zugänglichkeit zu maximieren – mit Ausnahme von Logos.
Deine Inhalte sind für Screenreader geeignet
Bildelemente auf deiner barrierefreien Website werden über das ALT-Attribut passend mit einem alternativen Text beschrieben. Wenn der alternative Text nicht ausreicht, um die relevanten Inhalte wiederzugeben, wird eine lange Beschreibung bereitgestellt und im alternativen Text darauf verwiesen. Bilder und Grafiken, die lediglich der Gestaltung deiner Marke dienen und nicht inhaltsrelevant sind, enthalten ein leeres ALT-Attribut, sind über das aria-hidden-Attribut ausgeblendet oder werden via CSS als Hintergrund eingebunden. Frames und Iframes sind entsprechend betitelt. Für Inhalte wird Text anstelle von Schriftgrafiken eingesetzt (Logos ausgenommen).
LEISTUNGEN
Audiovisuelle Medien und abspielbare Inhalte
Wir stellen ein Transkript für relevante Audio-Inhalte bereit. Darüber hinaus sind Videos, Webcasts, Webkonferenzen, Audio-Broadcasts, Videostreams etc. synchron untertitelt. Für Videos werden Audiobeschreibungen bereitgestellt, sofern relevante Inhalte in dem Video allein visuell verständlich sind. Sprachwiedergaben haben keine oder sehr leise Hintergrundgeräusche oder diese lassen sich abschalten. Automatisch abspielende Inhalte sind auf deiner Website steuerbar und gewährleisten so die Konformität mit den Standards der digitalen Barrierefreiheit. Automatisch blinkende oder sich bewegende Inhalte (wie beispielsweise Laufschriften und Slideshows) können pausiert, gestoppt oder ausgeblendet werden, wenn sie mehr als fünf Sekunden anhalten. Automatisch aktualisierender Inhalt wie bei Newstickern, Chatnachrichten etc. kann pausiert, gestoppt, ausgeblendet oder manuell kontrolliert werden. Es gibt keine Zeitlimitierung, es sei denn, User können die zeitliche Begrenzung abschalten oder anpassen, bevor sie darauf treffen. Wenn Audio- und Video-Inhalte automatisch länger als drei Sekunden abspielen, gibt es einen Stoppschalter. Dies gilt auch für Werbeeinblendungen auf deiner Website.
Formulare, Bedienbarkeit und Navigation
Im Rahmen der Barrierefreiheit sorgen wir dafür, dass deine Website für alle Menschen ohne Hindernisse bedien- und steuerbar ist. Sämtliche Formularfelder für Eingaben sind mit einer sinngebenden Beschriftung verknüpft. Sogenannte „Placeholder“/Platzhalter-Texte innerhalb der Formularfelder sind keine Beschriftungen und mehrteilige Formulare bestehen aus inhaltlich zusammengehörigen Gruppen.
Darüber hinaus sind die Formulareingaben ohne Hindernisse möglich. Wir verzichten daher auf grafische Captchas und stellen eine passende Alternative bereit. Wenn die Sitzung ausläuft, können User nach einer erneuten Anmeldung ihre Aktivität ohne Datenverlust fortführen. User werden gewarnt, wenn eine Unterbrechung zum Datenverlust ihrer Eingaben führen könnte, sofern die Eingaben nicht für mindestens 20 Stunden Inaktivität erhalten bleiben.
Natürlich unterstützen wir deine User auch dabei, Fehler zu vermeiden (soweit das im Rahmen der Barrierefreiheit möglich ist). Dazu gehören automatisch erkannte Eingabefehler. Diese geben in einer schriftlichen Fehlermeldung einen klaren Hinweis auf das fehlerhafte Element. Beschriftungen oder Hinweise sind angegeben, wenn Eingaben erwartet werden und Korrekturempfehlungen werden angegeben, wenn falsche Usereingaben erfolgen. Eingaben, die rechtliche oder finanzielle Folgen haben, müssen vor dem Absenden überprüft, geändert, gelöscht oder bestätigt werden können. Es gibt Hilfen, wenn bestimmte Eingaben beziehungsweise Eingaben in einem bestimmten Format erfolgen müssen.




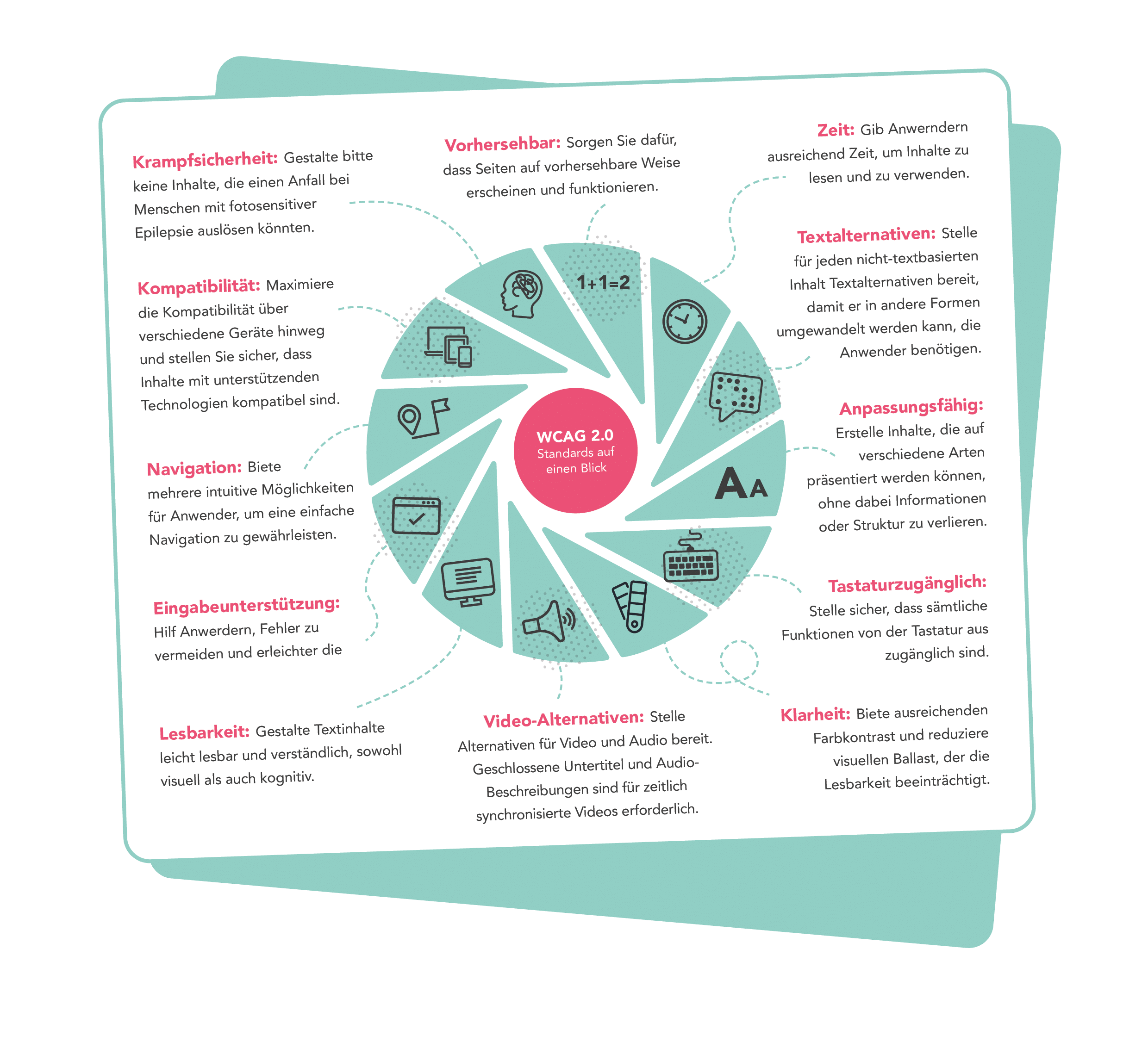
Wir setzen die 4 zentralen Richtlinien des WCAG für dich um
Die StrategieSchmiede verpflichtet sich zur vollständigen Umsetzung der vier zentralen Richtlinien der Web Content Accessibility Guidelines (WCAG): Wahrnehmbarkeit, Bedienbarkeit, Verständlichkeit und Robustheit. Unser Ziel ist es, digitale Lösungen zu schaffen, die für alle Nutzer zugänglich sind, indem wir sicherstellen, dass Inhalte leicht wahrnehmbar, einfach zu bedienen, klar verständlich und über eine breite Palette von Technologien hinweg kompatibel sind. Durch die konsequente Anwendung dieser Richtlinien in all unseren Projekten fördert die StrategieSchmiede eine inklusive digitale Umgebung, die niemanden ausschließt.
Die WCAG-Prinzipien sind wie folgt und werden von der StrategieSchmiede umgesetzt:
- Wahrnehmbarkeit: Informationen und Benutzeroberflächenelemente müssen so präsentiert werden, dass sie von Nutzern wahrgenommen werden können. Dies bedeutet, dass Nutzer die Informationen auf unterschiedliche Weise wahrnehmen können sollten, beispielsweise visuell, auditiv oder durch taktile Hilfsmittel.
- Bedienbarkeit: Benutzeroberflächenkomponenten und Navigation müssen bedienbar sein. Das bedeutet, dass Nutzer in der Lage sein sollten, alle Interaktionen durchzuführen, unabhängig davon, ob sie eine Maus, eine Tastatur, eine Sprachsteuerung oder ein anderes Hilfsmittel verwenden.
- Verständlichkeit: Informationen und die Bedienung der Benutzeroberfläche müssen verständlich sein. Dies stellt sicher, dass Nutzer den Inhalt verstehen und die Bedienung der Webseite nachvollziehen können.
- Robustheit: Inhalte müssen robust genug sein, um zuverlässig von einer Vielzahl von Nutzern, einschließlich der Nutzung durch assistive Technologien, interpretiert werden zu können. Dies gewährleistet, dass die Inhalte zukunftssicher sind und auch mit sich weiterentwickelnden Technologien kompatibel bleiben.
GEILE Leistung, konsequent umgesetzt
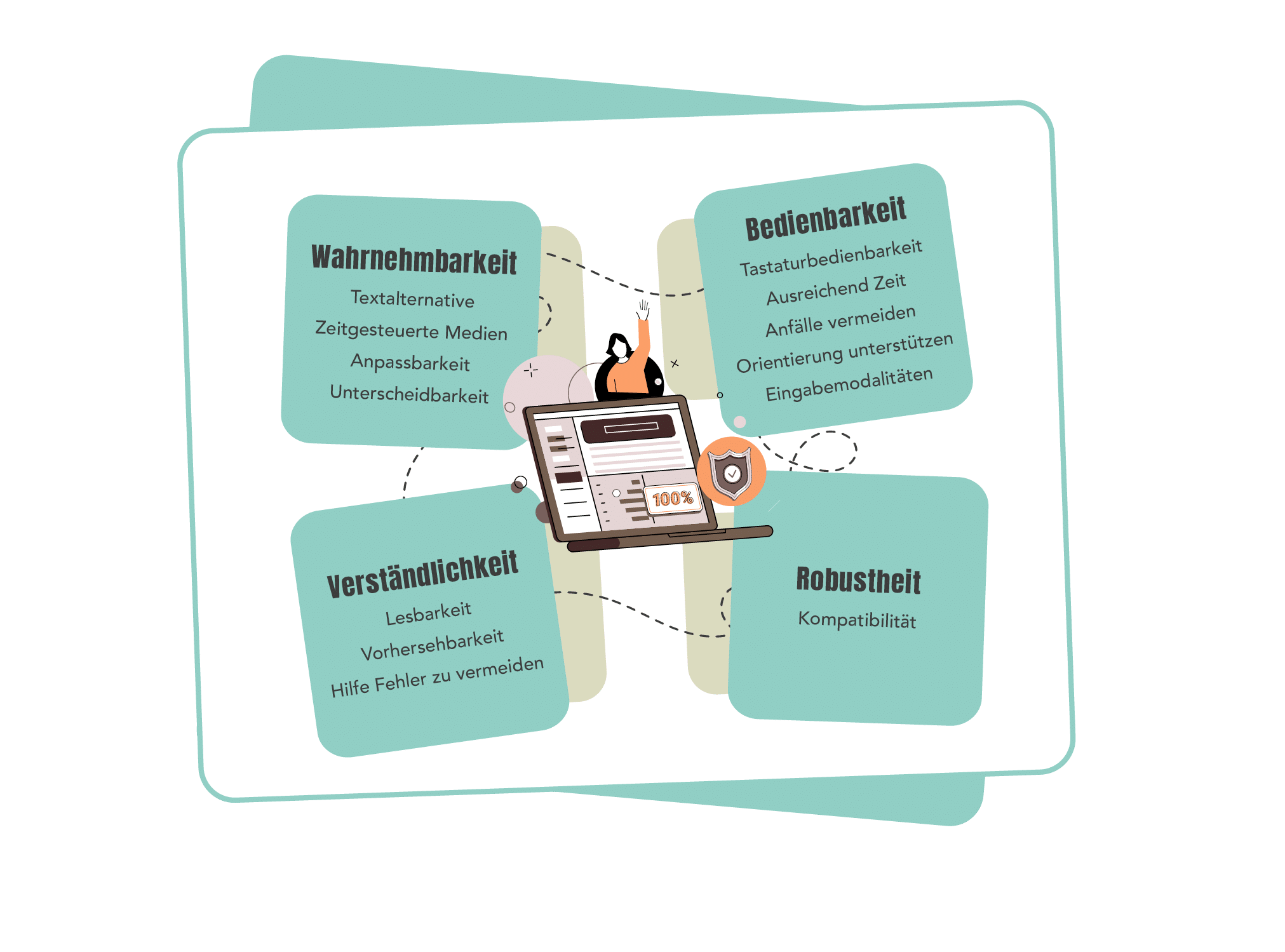
Die 4 Prinzipien des barrierefreien Webdesigns


Barrierefreies Webdesign ist für Marken aus einer Vielzahl von Gründen unverzichtbar, die weit über die Erfüllung ethischer Standards oder gesetzlicher Anforderungen hinausgehen. Es spielt eine entscheidende Rolle dabei, die Markenreichweite zu maximieren und positive Nutzererfahrungen für ein breiteres Publikum zu schaffen. Durch die Implementierung von Prinzipien des barrierefreien Designs machen Marken ihre Online-Inhalte einer breiteren Zielgruppe zugänglich, einschließlich Menschen mit verschiedenen Behinderungen wie Sehbehinderungen, Hörverlust, motorischen Einschränkungen und kognitiven Beeinträchtigungen.
Wahrnehmbarkeit
Textalternativen, zeitgesteuerte Medien, Anpassbarkeit, Unterscheidbarkeit
Bedienbarkeit
Tastaturbedienbarkeit, ausreichend Zeit, Anfälle vermeiden, Orientierung unterstützen, Eingabemodalitäten
Verständlichkeit
Lesbarkeit, Vorhersehbarkeit, Hilfe Fehler zu vermeiden
Robustheit
Kompatibilität

Von uns umgesetzt:
Prinzip 1 im barrierefreien Webdesign - Wahrnehmbarkeit
Die StrategieSchmiede verfolgt das Ziel, durch das Prinzip der Wahrnehmbarkeit sicherzustellen, dass alle Nutzer die bereitgestellten Funktionen und Informationen erfassen können. Ein Schlüsselelement dabei ist das sogenannte Zwei-Kanal-Prinzip, welches darauf abzielt, Inhalte über mindestens zwei verschiedene Sinneskanäle zugänglich zu machen. Dies bedeutet, dass visuell aufnehmbare Inhalte auch in auditiver Form bereitgestellt werden und umgekehrt, akustische Informationen visuell dargestellt werden, um eine umfassende Zugänglichkeit zu gewährleisten. Darüber hinaus achtet die StrategieSchmiede darauf, Informationen nicht ausschließlich über Farben zu vermitteln, um den Bedürfnissen von Personen mit Farbsehstörungen gerecht zu werden, und wo möglich, Informationen auch haptisch erfahrbar zu machen.
In der praktischen Umsetzung sorgt die StrategieSchmiede dafür, dass Bilder und Grafiken mit aussagekräftigen Alternativtexten versehen sind, damit sie von Screenreadern erfasst werden können. Zudem wird die Möglichkeit geboten, die Abspielgeschwindigkeit von zeitbasierten Medien individuell anzupassen und Textgrößen nach Bedarf zu verändern, um die Lesbarkeit zu verbessern. Ein angemessener Kontrast zwischen Vorder- und Hintergrund wird gewährleistet, und es wird darauf geachtet, dass sich Vordergrund- von Hintergrundgeräuschen klar unterscheiden lassen. Videos werden mit Untertiteln versehen, um die Zugänglichkeit für alle Nutzer zu erhöhen und somit eine inklusive Web-Erfahrung zu schaffen.

Von uns umgesetzt:
Prinzip 2 im barrierefreien Webdesign - Bedienbarkeit
Die StrategieSchmiede legt großen Wert darauf, dass ihre IT-Lösungen für alle Nutzer, einschließlich Menschen mit Behinderungen, vollständig bedienbar sind. Ein zentrales Element dabei ist die Gewährleistung der Tastaturbedienbarkeit, die besonders für Nutzer mit motorischen Einschränkungen und blinde Menschen unerlässlich ist. Darüber hinaus achtet die StrategieSchmiede darauf, dass Zeitbegrenzungen für bestimmte Aktionen so gesetzt sind, dass sie für jeden Nutzer machbar sind, um niemanden auszuschließen.
Um die Sicherheit aller Nutzer zu gewährleisten, verzichtet die StrategieSchmiede bewusst auf Elemente, die blinken oder blitzen, da diese bei Menschen mit Epilepsie Anfälle auslösen können. Die Navigation innerhalb der IT-Lösungen wird durch eindeutig formulierte Linktexte und vielfältige Navigationsmöglichkeiten erleichtert, sodass sich jeder Nutzer intuitiv zurechtfinden kann. Zudem stellt die StrategieSchmiede sicher, dass für komplexere Interaktionen, die üblicherweise Zeigergesten erfordern, stets alternative Bedienmöglichkeiten vorhanden sind, um eine umfassende Zugänglichkeit zu garantieren.

Von uns umgesetzt:
Prinzip 3 im barrierefreien Webdesign - Verständlichkeit
Die StrategieSchmiede legt großen Wert auf das Prinzip der Verständlichkeit, um sicherzustellen, dass ihre Inhalte einem möglichst breiten Publikum zugänglich sind. Dies gilt nicht nur im Rahmen der IT-Barrierefreiheit, sondern auch darüber hinaus. Es ist entscheidend, dass die Informationen auch beim Vorlesen klar und verständlich bleiben. Deshalb setzt die StrategieSchmiede auf eine Sprache, die sowohl klar als auch einfach ist, und bietet bei Bedarf Erläuterungen zu Fachbegriffen, ungewöhnlichen Ausdrücken oder Abkürzungen an. Dies stellt sicher, dass auch Personen, die nicht mit dem Fachgebiet vertraut sind, Menschen mit anderer Muttersprache oder Personen mit kognitiven Einschränkungen die Inhalte problemlos verstehen können.
Ein weiterer Aspekt der Verständlichkeit, den die StrategieSchmiede berücksichtigt, ist die Vorhersehbarkeit und Konsistenz der Benutzeroberfläche. Durch eine einheitliche Darstellung und Navigation wird die Bedienung intuitiver und Nutzer können sich leichter orientieren. Zudem legt die StrategieSchmiede großen Wert darauf, die Nutzer bei der Eingabe zu unterstützen und Fehler zu vermeiden, um die Interaktion mit ihren IT-Lösungen so reibungslos und verständlich wie möglich zu gestalten.

Von uns umgesetzt:
Prinzip 4 im barrierefreien Webdesign - Robustheit
Die StrategieSchmiede legt großen Wert auf die Robustheit ihrer digitalen Inhalte, um eine optimale Kompatibilität mit verschiedenen Benutzeragenten, wie Webbrowsern, und assistiven Technologien, wie Screenreadern, zu gewährleisten. Dies bedeutet, dass bei der Entwicklung und Bereitstellung der Inhalte ein besonderes Augenmerk auf die Einhaltung von Standards gelegt wird. Dazu gehört die Verwendung korrekter Syntax und die konsistente Anwendung von HTML. Durch diese Maßnahmen stellt die StrategieSchmiede sicher, dass du als Nutzer stets eine reibungslose und zugängliche Erfahrung hast, unabhängig von den von dir verwendeten Technologien.

In jedem Auftrag kostenlos enthalten
Unsere umfangreichen Garantien
Wer kennt es nicht? Große Versprechen von großen Agenturen. Und am Ende immer die gleichen Probleme: mehr Budget, die Deadline ist nicht eingehalten, keiner versteht die Anforderungen und das Ergebnis ist auch irgendwie anders als geplant. Wenn dir das nicht gefällt, dann solltest du dich mit unseren kostenlosen Garantien beschäftigen.
Die Basis für alles:
Das Barrierefreiheitsstärkungsgesetz (BFSG)
Die wichtigsten Informationen dazu haben wir für dich zusammengefasst. Wenn es Fragen gibt, freuen wir uns auf dich, deine Ideen und natürlich deinen Auftrag.
Dienstleistungen der Telemedien, die über Webseiten und auf Mobilgeräten angeboten werden und auf individuelle Anfrage eines Verbrauchers im Hinblick auf den Abschluss eines Verbrauchervertrags erbracht werden, müssen barrierefrei sein.
Bestehende digitale Auftritte und Angebote, die unter das Gesetz fallen, müssen bis zum 27. Juli 2030 barrierefrei sein. Digitale Auftritte und Software werden kontinuierlich verändert. Neue Inhalte werden hinzugefügt und bestehende Inhalte oder Funktionen werden optimiert. Dadurch verändert sich dein digitales Produkt. Diese Veränderung kann sehr schnell als „wesentlich“ eingestuft werden. Und sobald du nach dem 28. Juni 2025 eine wesentliche Änderung vornimmst, muss diese Änderung barrierefrei gestaltet sein. Solltest du beispielsweise dein Sortiment erweitern, neue Formulare einführen oder den Content umfangreich ausbauen, dann gelten diese Änderungen als wesentlich.
Das Gesetz gilt für Online-Shops, Webseiten und Software, die ab dem 28. Juni 2025 online gestellt werden. Sie müssen von Anfang an barrierefrei sein. Für Software und digitale Präsenzen, die vor dem 28. Juni 2025 erstellt wurden, gilt eine Übergangsfrist. Das bedeutet aber nicht, dass deine digitalen Präsenzen nicht schon vorher barrierefrei sein müssen.
Digital barrierefrei bedeutet, WCAG-konform (AA) zu sein. Drittanbieter-Software, die in deiner Webseite/deinem Online-Shop verwendet wird, muss ebenfalls barrierefrei sein.
Firmen die Identifizierungs-, Authentifizierungs-, Signatur-, Sicherheits- und Zahlungsfunktionen für ihre angebotenen Produkte und Dienstleistungen nutzen, müssen ihr Angebot ebenfalls barrierefrei umbauen.
Das Gesetz betrifft unter anderem den digitalen Bereich (Webseiten, Apps, Online-Shops), insbesondere digitale Dienste, die unter Dienstleistungen im elektronischen Geschäftsverkehr fallen (§ 1 Absatz 3 Nr. 5 BFSG).
Dienstleistungen der Telemedien, die über Webseiten und auf Mobilgeräten angeboten werden und auf individuelle Anfrage eines Verbrauchers, im Hinblick auf den Abschluss eines Verbrauchervertrags erbracht werden, müssen barrierefrei sein.
Für öffentliche Stellen gelten die Kriterien der BITV (Barrierefreie-Informationstechnik-Verordnung) nach den Vorgaben des jeweiligen Bundeslandes. Für Unternehmen gelten die technischen Anforderungen der DIN EN 301 549. Diese Norm legt fest, was Produkte und Dienstleistungen aus dem Bereich der Informations- und Kommunikationstechnologie erfüllen müssen, um als barrierefrei zu gelten. Die technischen Anforderungen beziehen sich auf die Web Content Accessibility Guidelines (WCAG).
Ausnahme 1: Nach § 2, Nr. 17 BFSG sind Kleinstunternehmen, die Dienstleistungen anbieten, nicht verpflichtet, ihren Online-Auftritt barrierefrei zu gestalten, wenn das Unternehmen: weniger als 10 Personen beschäftigt und einen Jahresumsatz von höchstens 2 Mio. € erzielt oder eine Jahresbilanzsumme von höchstens 2 Mio. € hat.
Ausnahme 2: Wenn du der Meinung bist, dass die Umsetzung der Barrierefreiheitsanforderungen eine unverhältnismäßige Belastung für dein Unternehmen darstellt, kannst du eine Ausnahme beantragen. Dazu musst du einen Antrag bei der zuständigen Marktüberwachungsbehörde stellen. Es ist jedoch zu beachten, dass Ausnahmen nur in seltenen Fällen gewährt werden und eine große Hürde darstellen.
Das Barrierefreiheits-stärkungsgesetz ist Teil des Gesetzes gegen den unlauteren Wettbewerb. Es legt fest, dass sich Unternehmen gegenüber Verbraucherinnen und Verbrauchern fair verhalten müssen und bestimmte öffentlich-rechtliche Pflichten zu erfüllen haben.
Wer jetzt große Features entwickelt, ohne die Barrierefreiheit einzuplanen, verbrennt (viel) Geld. Digitale Barrierefreiheit ist also tendenziell teuer – wenn sie nicht frühzeitig in den Prozess eingeplant wird. Wer sich heute nicht um Barrierefreiheit kümmert, hat 2025 mit noch mehr Arbeit und noch höhere Kosten zu rechnen.
Wer einen Vertrag schließt, muss auf die Rechte, Interessen und Güter des anderen Vertragspartners Rücksicht nehmen. Dies gilt auch schon während des Vertragsschlusses. Wenn dabei ein Vertragspartner von der Fachkunde des anderen Vertragspartners abhängig ist, muss darauf besonders achtgegeben werden. Das bedeutet unter anderem, dass man zum Beispiel darauf achtet, dass es keine Barrieren gibt, um an die nötigen Informationen zu kommen, die man für den Vertragsabschluss benötigt. Wenn Informationen nicht barrierefrei zugänglich oder die Software nicht barrierefrei ist und der Verbraucher deshalb einen Fehler macht (z. B. die falsche Reise bucht oder die falsche Menge eines Produkts kauft), kann er Schadensersatz verlangen.



Wir testen deine Website auf digitale Barrierefreiheit
Die StrategieSchmiede bietet einen besonderen Service an (quasi wie immer): Wir prüfen deine bestehenden Websites auf ihre Barrierefreiheit – und das völlig kostenlos. Mit einem umfassenden Katalog, der mehr als 200 Kriterien umfasst, führt das Team der StrategieSchmiede eine gründliche Analyse durch, um sicherzustellen, dass Webseiten für alle Nutzer zugänglich sind. Dieser Service ist speziell für euch entwickelt, wenn ihr eure digitale Präsenz inklusiver gestalten möchtet. Das Beste daran ist, dass die Unternehmen, die diesen Test in Anspruch nehmen, die Ergebnisse der Überprüfung ebenfalls kostenlos erhalten. So habt ihr die Chance genau zu verstehen, wo eure Website steht, und welche Schritte unternommen werden müssen, um die Barrierefreiheit zu verbessern. Die StrategieSchmiede setzt sich damit aktiv für eine zugänglichere digitale Welt ein und unterstützt Firmen dabei, ihre Webangebote für eine breitere Zielgruppe erreichbar zu machen. Und das Beste daran, ihr seid schon heute auf die Anforderungen des Barrierefreiheitsstärkungsgesetzes (BFSG) vorbereitet. Auch wenn wir ab und an mal ein Tränchen vergießen, die Arbeit bleibt bei uns hängen.
Barrierefreies Webdesign ist für dich und deine Marke eine echte Chance. Du kannst Vorreiter werden, berücksichtigst eine deutlich größere Zielgruppe und lässt deine Wettbewerber hinter dir. Mit diesem Ansatz arbeiten wir in der StrategieSchmiede und machen aus einfachen Marken einen Magneten im Markt, ein Erlebnis für Interessenten und einen Leuchtturm der Kommunikation.



Die 78 Erfolgskriterien, um die Vorgaben der Web Content Accessibility Guidelines (WCAG) zu erfüllen
Bei der Entwicklung barrierefreier digitaler Produkte spielen die Web Content Accessibility Guidelines (WCAG) eine entscheidende Rolle. Diese Richtlinien umfassen insgesamt 78 Erfolgskriterien, die als Maßstab dienen, um sicherzustellen, dass Webinhalte für alle Nutzer zugänglich sind, einschließlich jener mit Behinderungen. Diese Kriterien decken ein breites Spektrum an Anforderungen ab, von der visuellen Darstellung über die Bedienbarkeit bis hin zur Verständlichkeit und Robustheit der Inhalte.
In der StrategieSchmiede nehmen wir diese Richtlinien sehr ernst und integrieren sie fest in unseren Entwicklungsprozess. Unser Ziel ist es, digitale Produkte zu schaffen, die nicht nur innovativ und benutzerfreundlich sind, sondern auch die Vorgaben der WCAG vollständig erfüllen. Durch die Berücksichtigung aller 78 Erfolgskriterien stellen wir sicher, dass unsere Produkte ein Höchstmaß an Barrierefreiheit bieten.
Die Einhaltung dieser Kriterien ist für uns nicht nur eine Frage der technischen Compliance, sondern auch ein Ausdruck unserer Verpflichtung zu Inklusion und Gleichberechtigung im digitalen Raum. Wir bei der StrategieSchmiede verstehen, dass barrierefreie digitale Produkte eine wesentliche Voraussetzung sind, um allen Menschen den Zugang zu Informationen und Diensten zu ermöglichen. Deshalb arbeiten wir kontinuierlich daran, unsere Expertise in diesem Bereich zu vertiefen und Lösungen zu entwickeln, die die digitale Welt für jeden zugänglich machen.